Armor Design System
My role: UI Design, UX ,Creative Direction | Industry: Cybersecurity, SaaS, Paas, IaaS
The Armor Design System was the second design system implemented at Armor. While our previous version worked well (Brandkit), we knew we still had some continuous improvement to our product. The team and I took an approach that was simplified, utilized more white space and focused on data.
This design system was built off of Googles Material Design.
Process
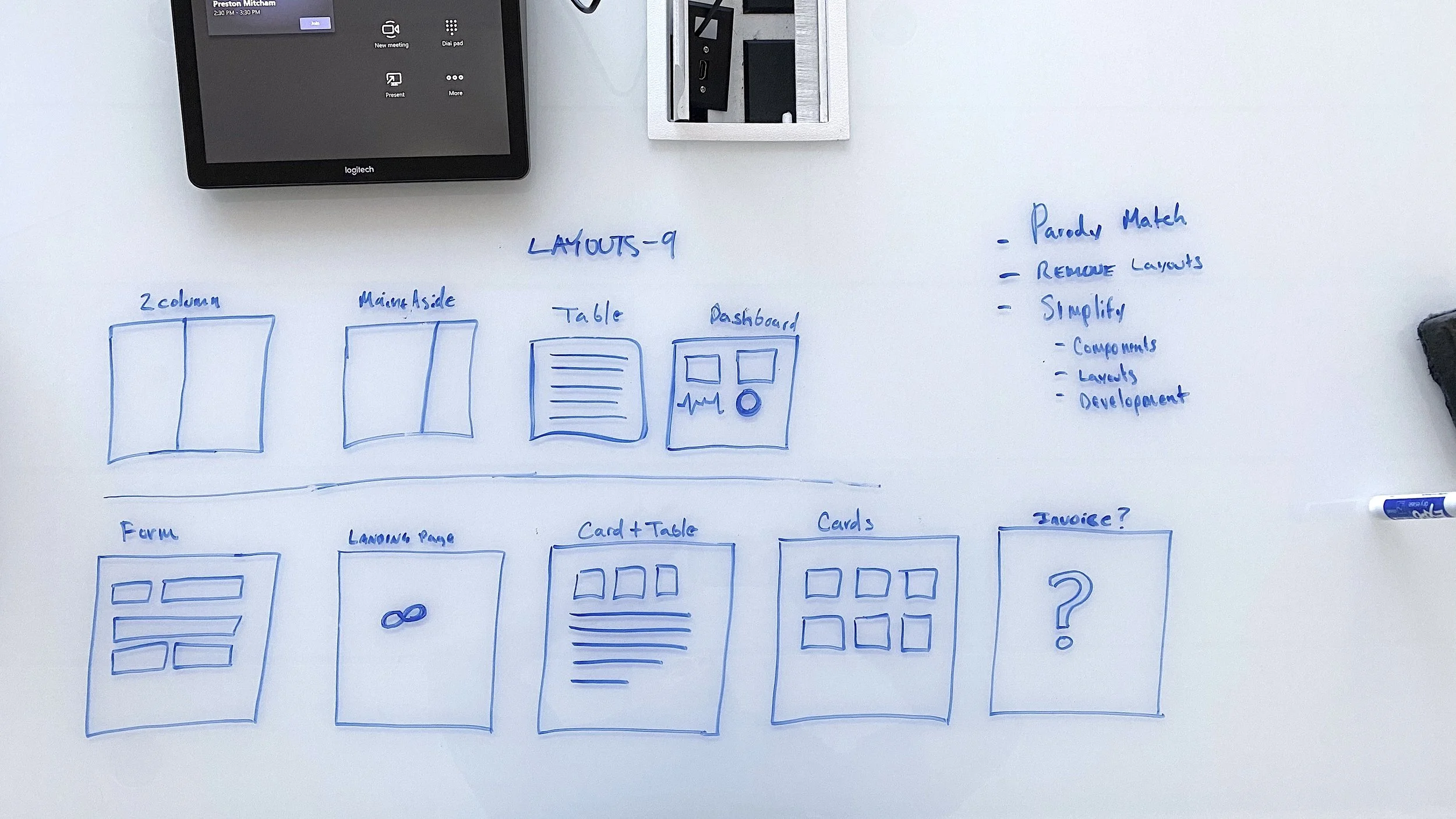
1. Inventory
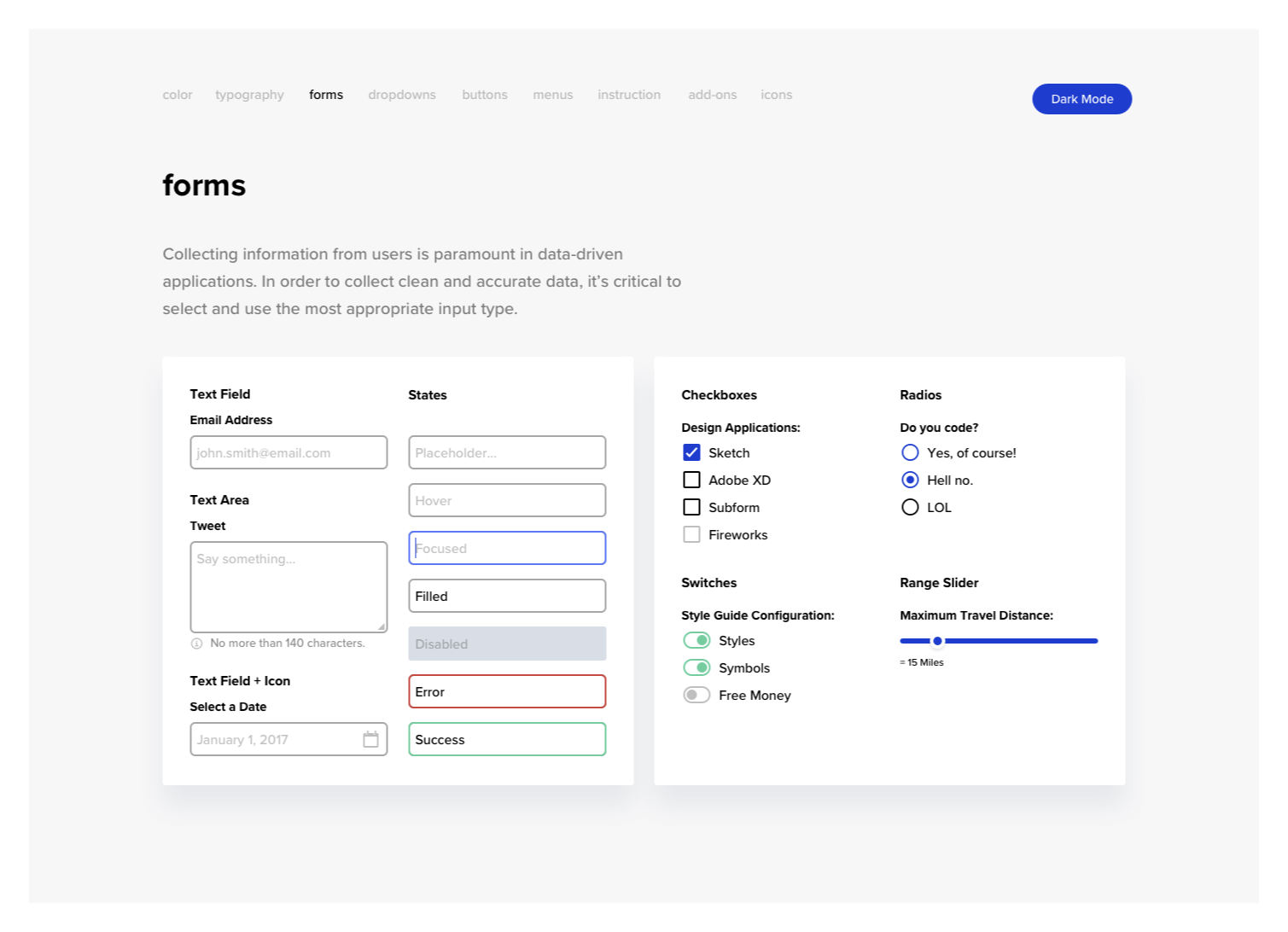
We (UXD team and I) start with a basic inventory of the layouts and components. We want to make sure the existing UI components are covered as well as improvement to new ones.
2. Plan & Execute
Establish the framework and workflow process to execute. Designers get to designing and front end developers start on building the frameworks and implementation.
3. Rules & Principles
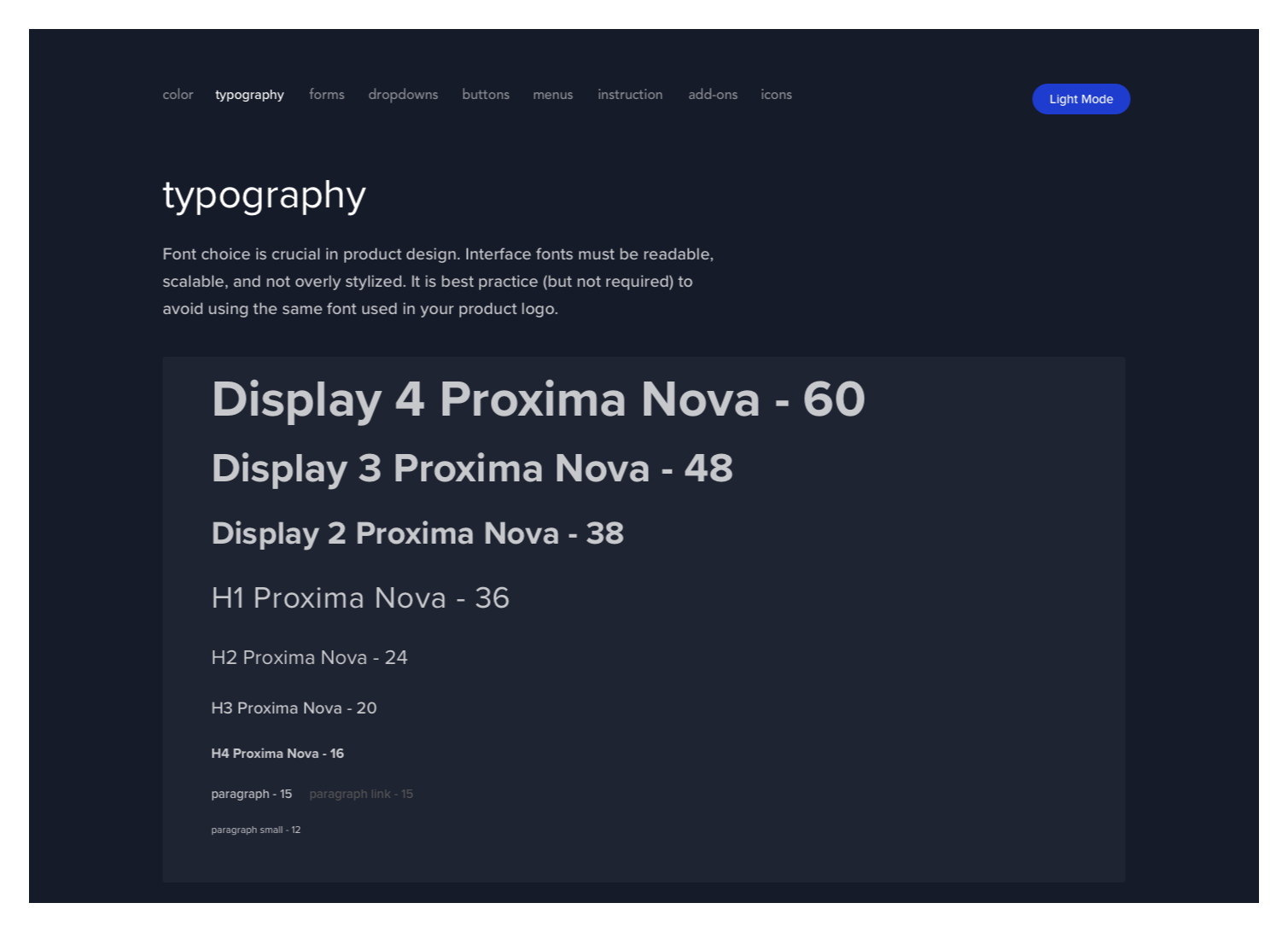
Colors, fonts, icons, white space, and the meat of the design principles are iterated and tested. Naming conventions also play a huge role — it has to be simple enough for everyone to understand, locate, and implement it.
4. Build & Implement
Building the design system should be done in tandem with front end and product/UI design. Designers hand off components to the developers. This is an iterative process, we are not trying to cover all components, just the core architecture of what makes the app.