Onyx Design System
My role: UI & UX Design, Creative Direction, Design Systems | Industry: Cybersecurity, SaaS
The Onyx design system is a collection of pre-built and reusable assets like components, patterns, guidance, and code that allow Securonix designers, developers, and other stakeholders to build consistent digital experiences faster.
By using the pre-built and universal assets of the Onyx design system, time spent designing and building is minimized. Instead of building and re-building basic elements, designers and others can spend that time customizing their products to address different use cases efficiently.
Process
Problem
Before my time at Securonix, engineers lacked a design system to use as a guideline, resulting in products that were consistently inconsistent and lacked cohesion. Prior to the launch of our design system, there were 2,345 colors in use, including 300 variations of similar blues. Designers did not have an established system to guide their work, and engineers had no access to documented code components. This lack of standardization created inefficiencies and hindered product consistency.
Solution
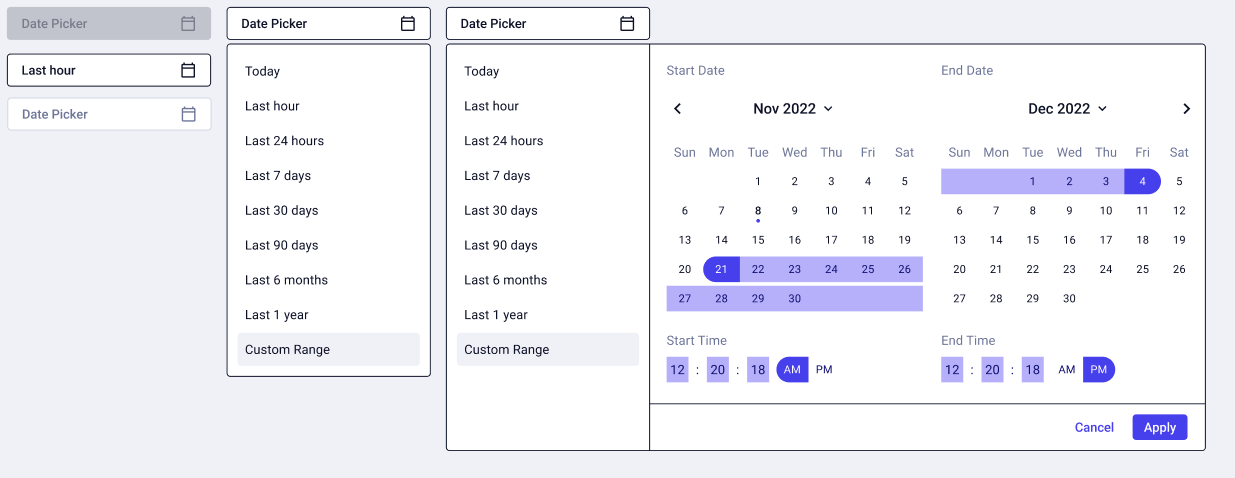
The UX team collaborated with our front-end UI development team to create two solutions, resulting in the development of a Figma Design System named Onyx. This design system, which includes a Dark Mode utilizing Figma variables, was thoroughly tested to ensure quality. The Onyx Design System is exported to Storybook, where engineers document and maintain reusable code components. This workflow delivers a unified and consistent user experience.
Figma Design Components that reads a JSON file and outputs to our Storybook. Anytime a change is made our engineers have the latest update.