AMP Onboarding Experience
My role: UI/UX Design,user testing, user research | Industry: Cybersecurity, SaaS, PaaS
Background
Armor provides cloud security & compliance to customers who are looking to secure their data in the cloud wether thats through a public cloud provider like Amazon, Google, or their own private cloud.
Design Challenge
Replace the existing user signup and onboarding process.
Goal
Onboard users with no friction points with a simplified approach. Reduce the time and complexity to start using Armors products and services.
Success Metrics
More self service and ease of use for cloud service protection.
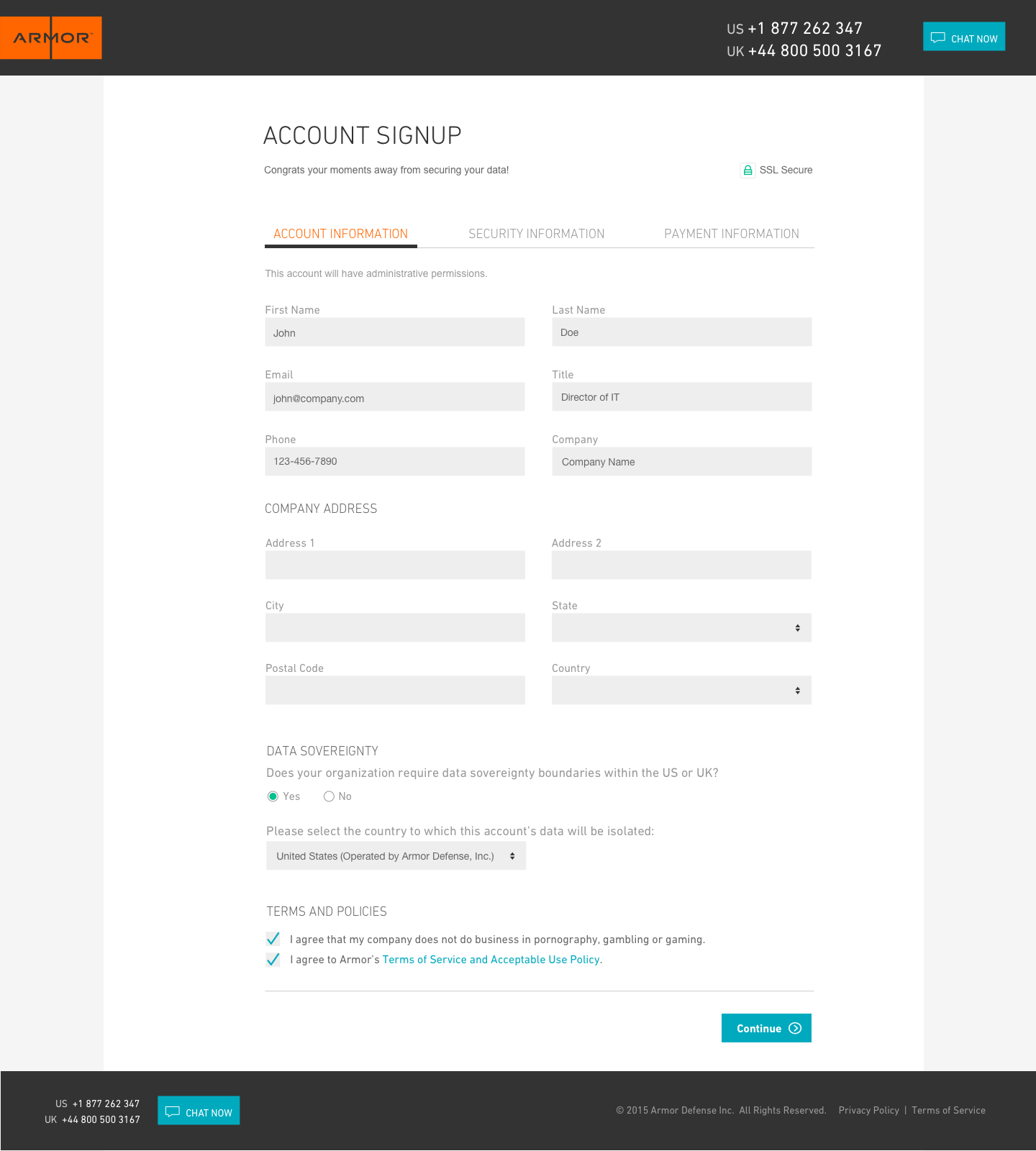
The early version of Armors account sign up process had a lot of steps which translated to a lot of friction points. Furthermore, customers were asked for their payment information before even using the product.
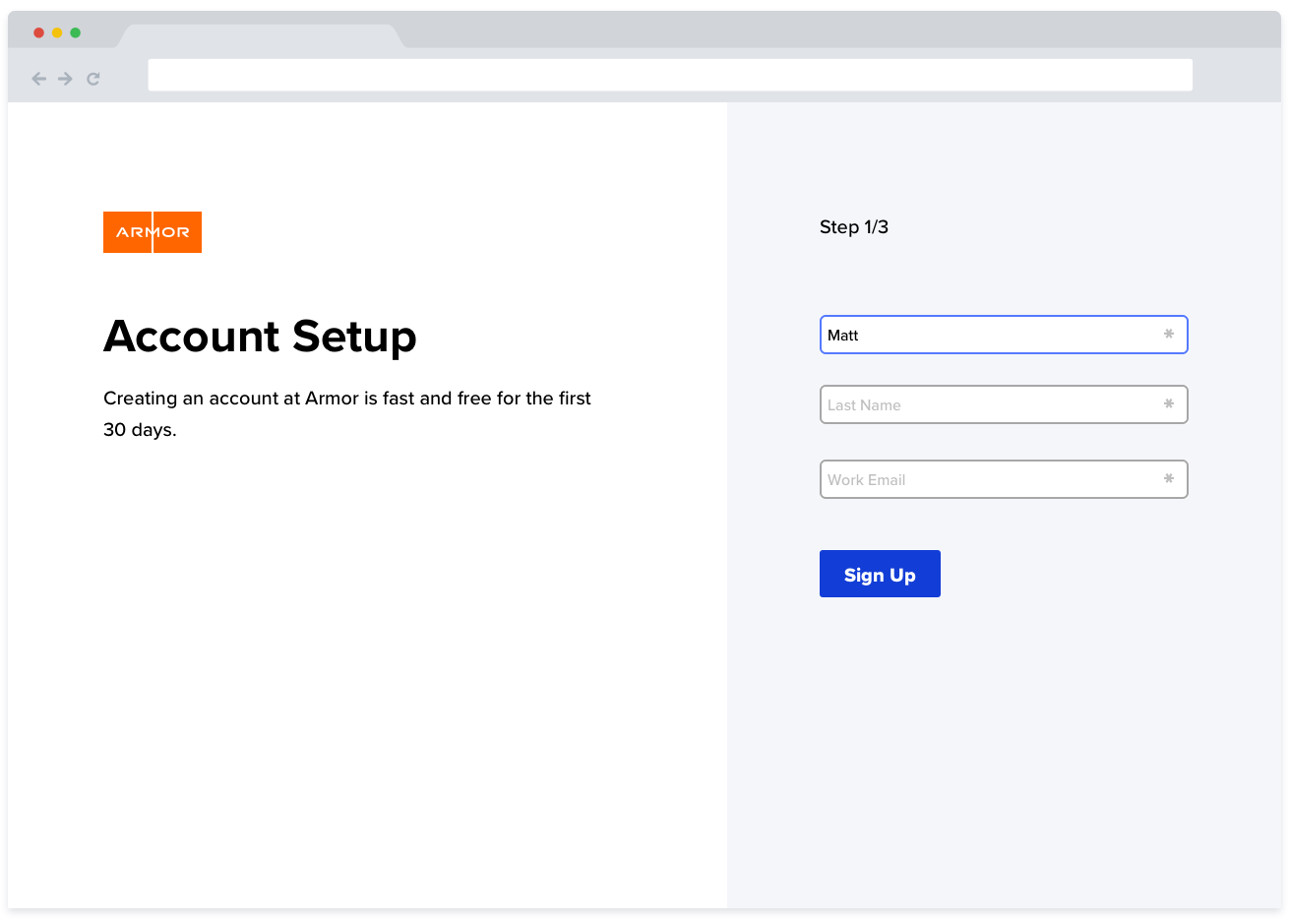
Account Information - Step 1
Security Information - Step 2
Payment Information - Step 3
Research & Personas
Two of the Armor Personas - View full version
User research is conducted in a variety of ways. FullStory was a tool used in this process; we used it to collect insight from quantitative and qualitative data from our users behaviors. Other methods include data from our customer advisory boards, CX team, product demos, and phone interviews.
Through that research we established user personas.
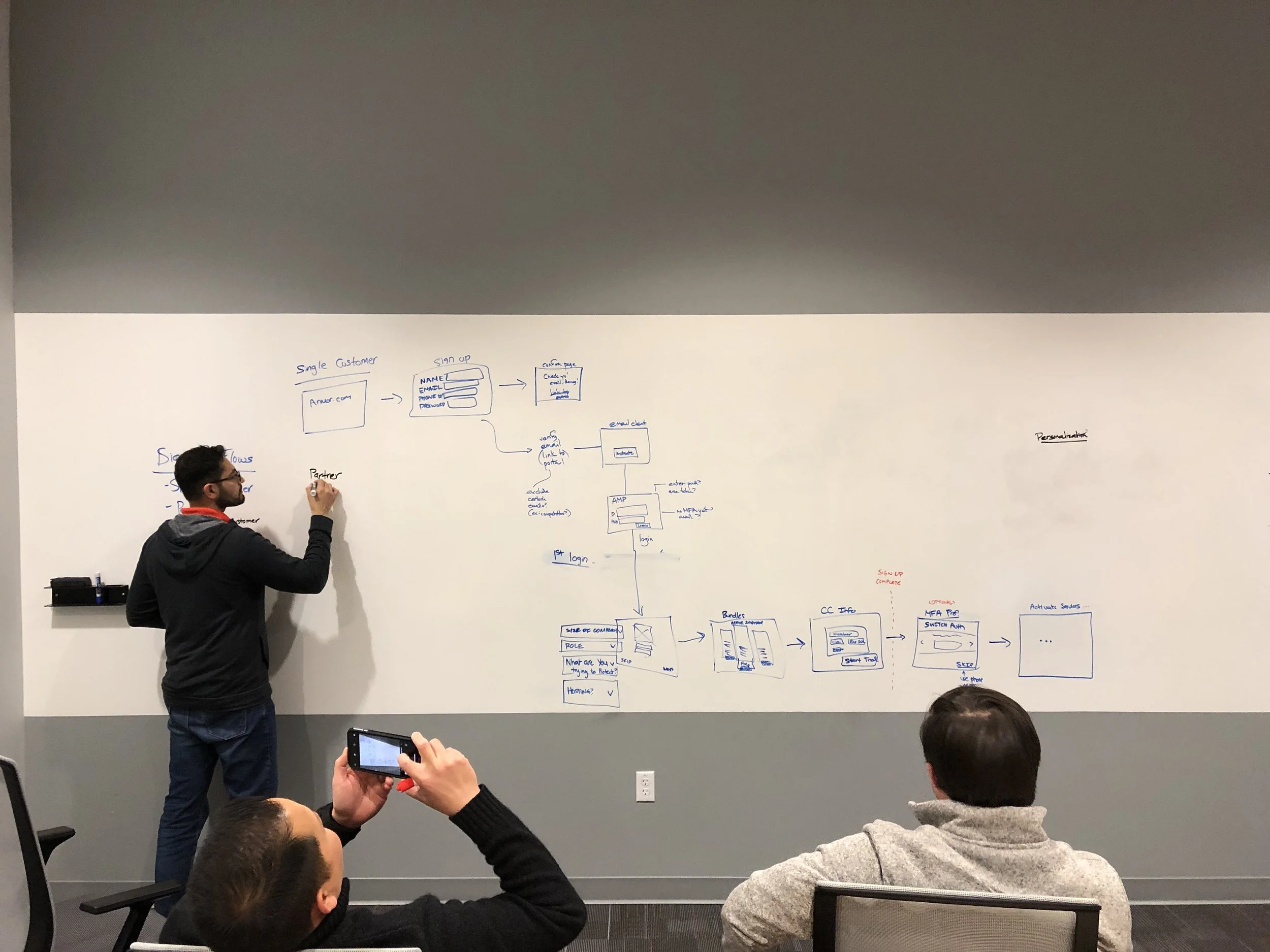
Design Process
Team of product managers and designers.
Before any work is started a kick off meeting is initiated with the product team and UXD (User Experience Design) team. We need to make sure we are within scope, aligned with the product and users goal. Brainstorming ideas are also developed here and Jira stories are created or edited from these kickoff meetings.
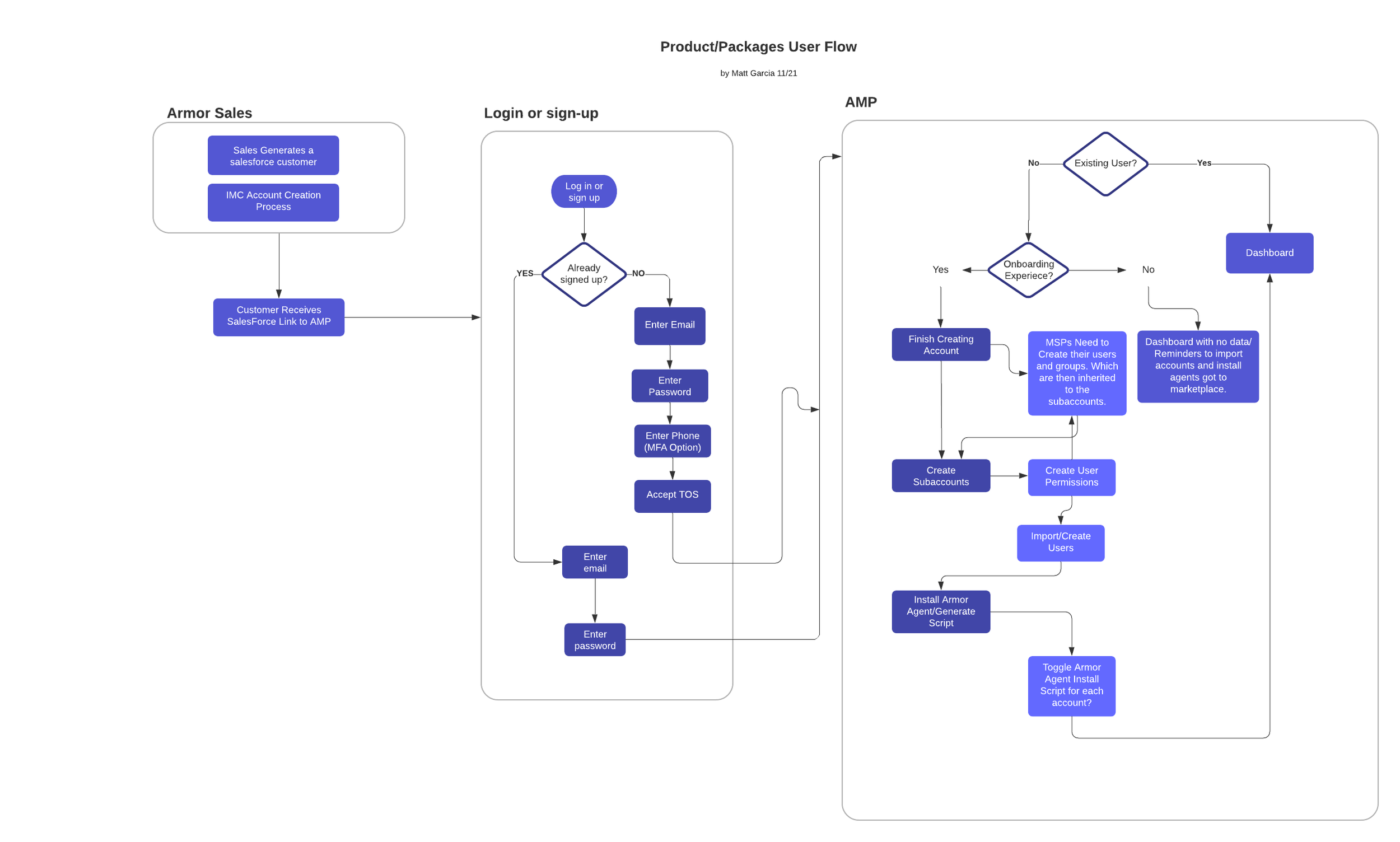
Userflows and journey provide Information Architecture along the way. This user flow illustrated a future state of the AMP login and onboarding process but helped drive the vision. This process is also validated by engineering as well, we need to make sure we are not creating scope creep.
Clickable wireframes are then created, uploaded to Marvel, and more collaboration amongst the team members commence. Product managers will leave their feedback in the comments sections of each wireframe which also may highlight any areas we overlooked before testing.
Testing
User testing is conducted with either Maze, internal users, and occasionally the Customer Experience Team will host phone calls with our partners. For this test we utilized Maze and high fidelity designs.
From the tests we learned what worked well and what didn’t. We learned that some users had trouble on certain items so we made iterations before finalizing the design. Below are some of the stats and testers comments from that test.
29
Testers
89.7%
Success
“Looks great! Easy to follow, simple and straight forward.”
Tester ID #11
“The experience was focused and effortless. I did not feel like I was being asked for information that I didn't expect to be asked for. The illustrations provided delight through the experience. The directions on each screen could benefit from closer proximity to fields/forms the user is asked to fill out. Overall, this was a pleasant experience.”
Tester ID #32
Final Designs
Start Page
Account Setup
Email Confirmed - Account Setup
Customized Experience
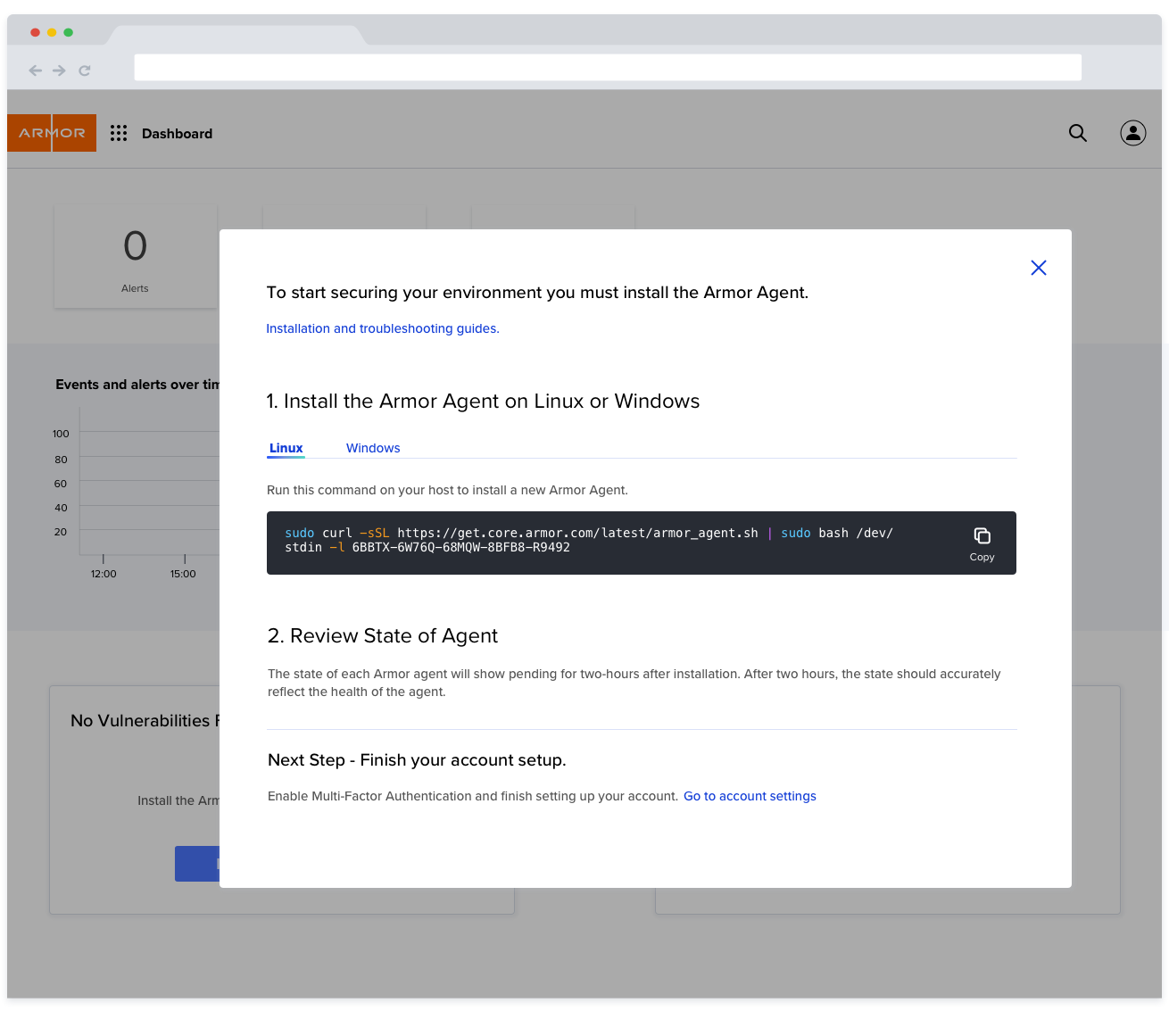
Dashboard - Install Agent
Continuous Improvement
The product design doesn’t always stop there. Iterations will continue based on analytics and more user feedback from product managers or the customer experience team.